【実務で使えるツール紹介】 Validator
サイトをアップする前に、HTMLやCSSの記述がまちがっていないかの確認をします。その際に用いるのが「Validator」です。HTML用とCSS用がありますので、順にみていきましょう。
HTML5のValidator
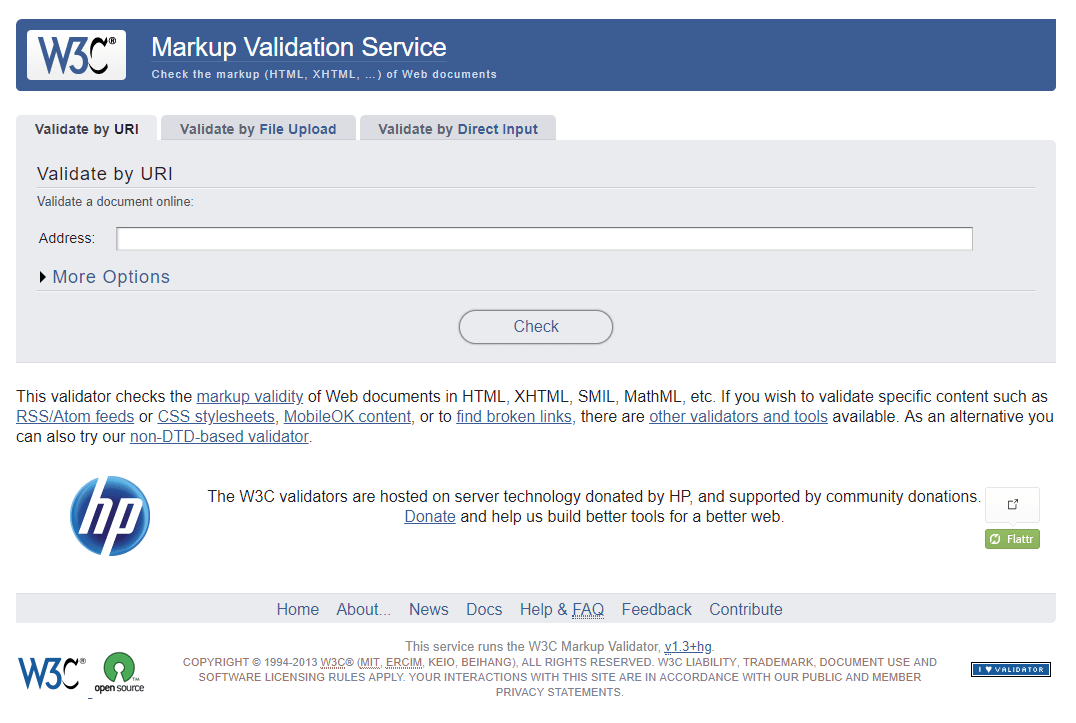
まず、validator.w3.orgにアクセスします。
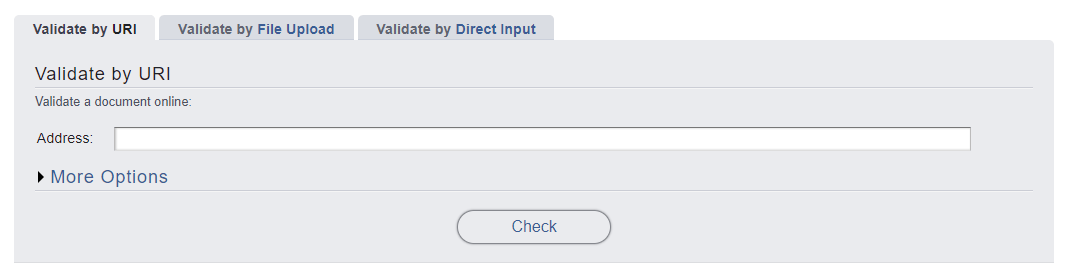
 チェックする方法は3つあります。1つ目はURLを入力する方法。アップ前にチェックするので、これはあまり使いません。
チェックする方法は3つあります。1つ目はURLを入力する方法。アップ前にチェックするので、これはあまり使いません。
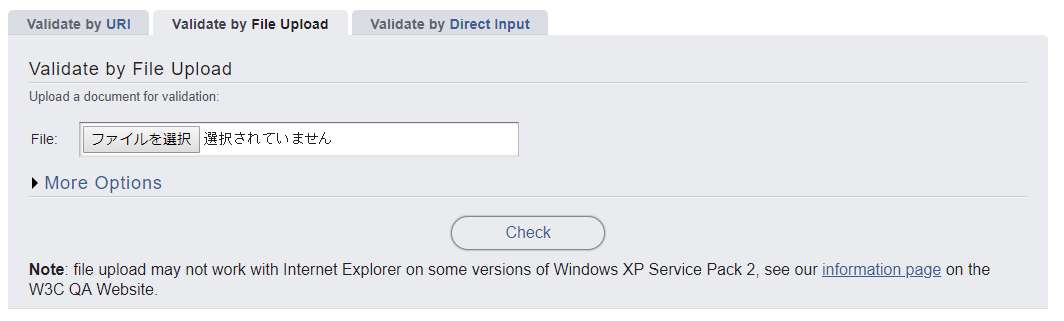
 2つ目は、ソースファイルを選択して、アップロードする方法。
2つ目は、ソースファイルを選択して、アップロードする方法。
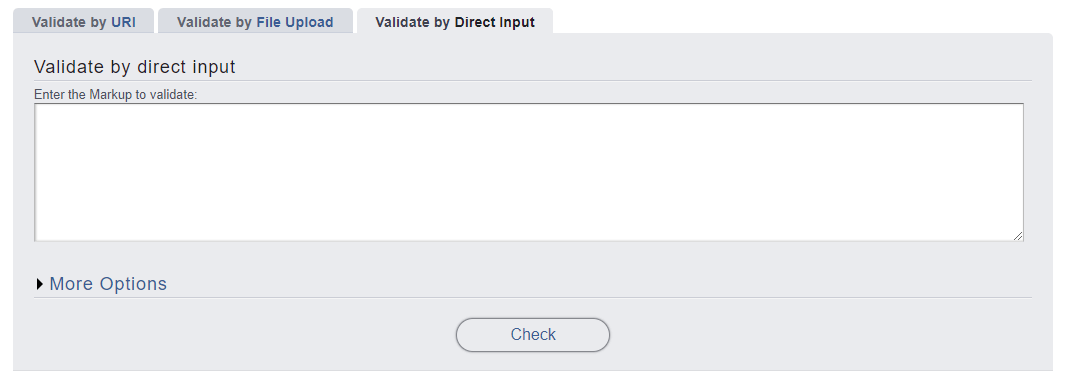
 3つ目は、ソースコードを直接貼り付ける方法です。
3つ目は、ソースコードを直接貼り付ける方法です。
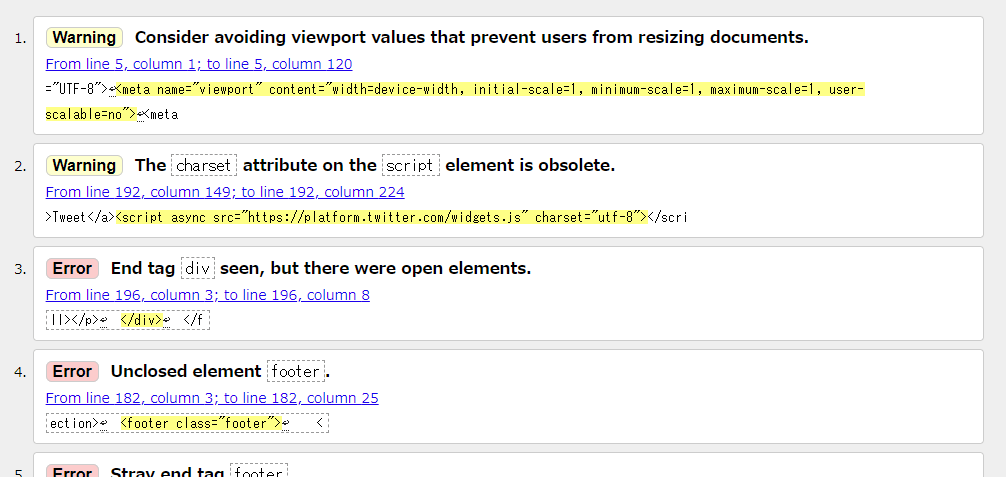
 上記から好きな方法を選んで検証すると、次のようにエラーやワーニングの表示が出ます。
上記から好きな方法を選んで検証すると、次のようにエラーやワーニングの表示が出ます。
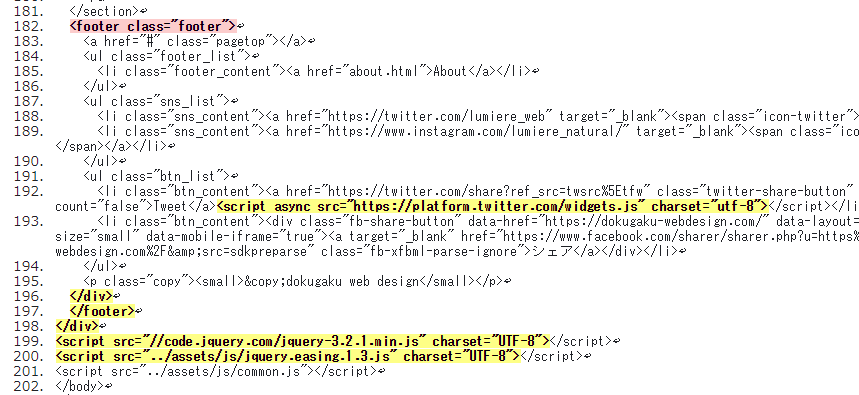
 ページ下部には、ワーニングは黄色、エラーは赤色で塗られたソースコードがありますので、どの場所を直せばいいのか一目瞭然ですね。
ページ下部には、ワーニングは黄色、エラーは赤色で塗られたソースコードがありますので、どの場所を直せばいいのか一目瞭然ですね。
 該当箇所を修正してエラーが出ないようにしましょう。
該当箇所を修正してエラーが出ないようにしましょう。
CSS3のValidator
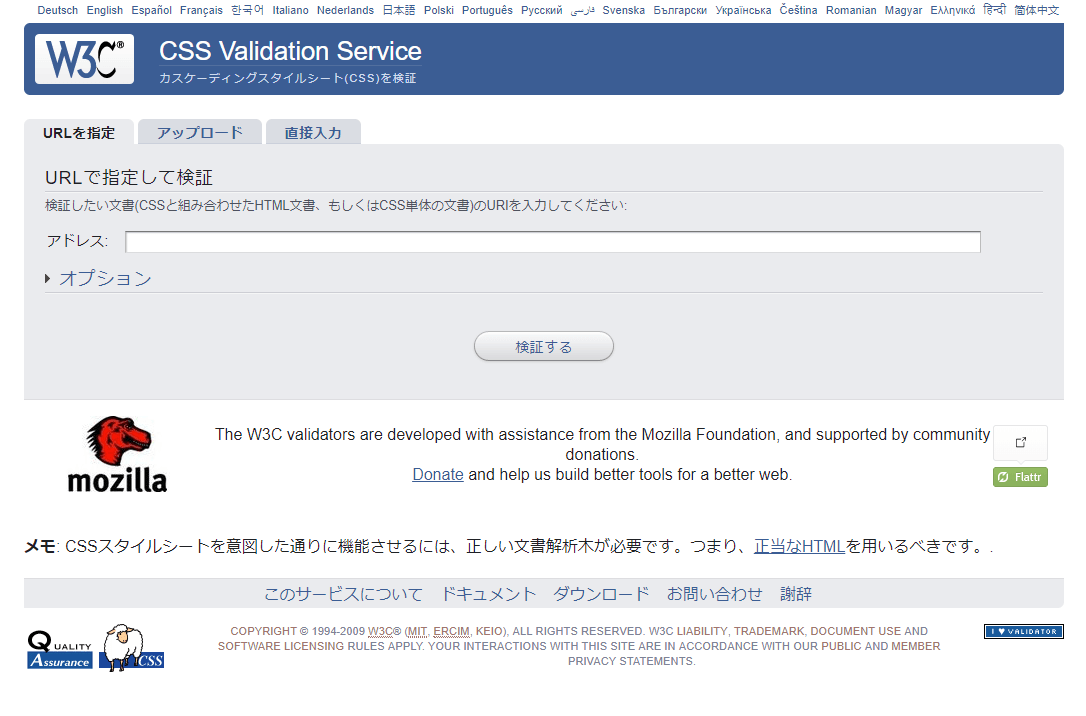
jigsaw.w3.org/css-validatorにアクセスします。チェックする方法は、HTMLと同様です。
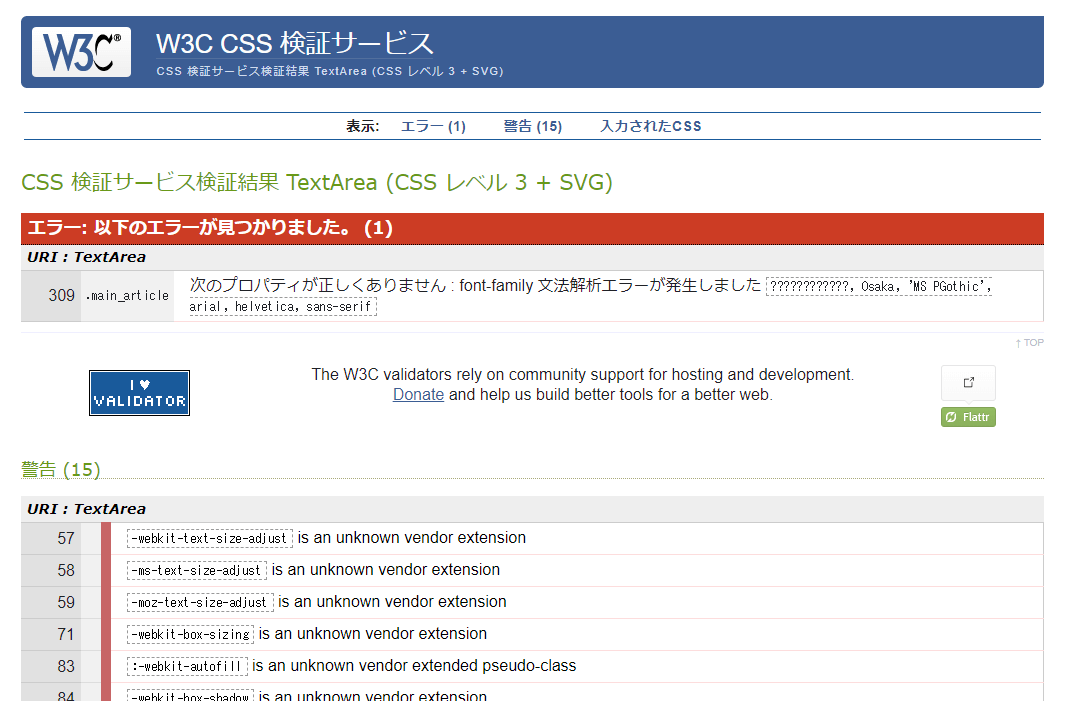
 次のようにエラーやワーニングの表示が出るので、HTMLと同様に該当箇所を修正してエラーが出ないようにしましょう。
次のようにエラーやワーニングの表示が出るので、HTMLと同様に該当箇所を修正してエラーが出ないようにしましょう。