wow.jsとanimate.cssで簡単アニメーション実装
サイトにアニメーションを簡単に実装できる方法があります。それは"wow.js"と"animate.css"を組み合わせて使う方法です。今回"wow.js"と"animate.css"を使ったアニメーションの実装方法を解説します。
wow.jsをダウンロード
まずwow.jsにアクセスしたら、左上の「GITHUB」をクリックします。

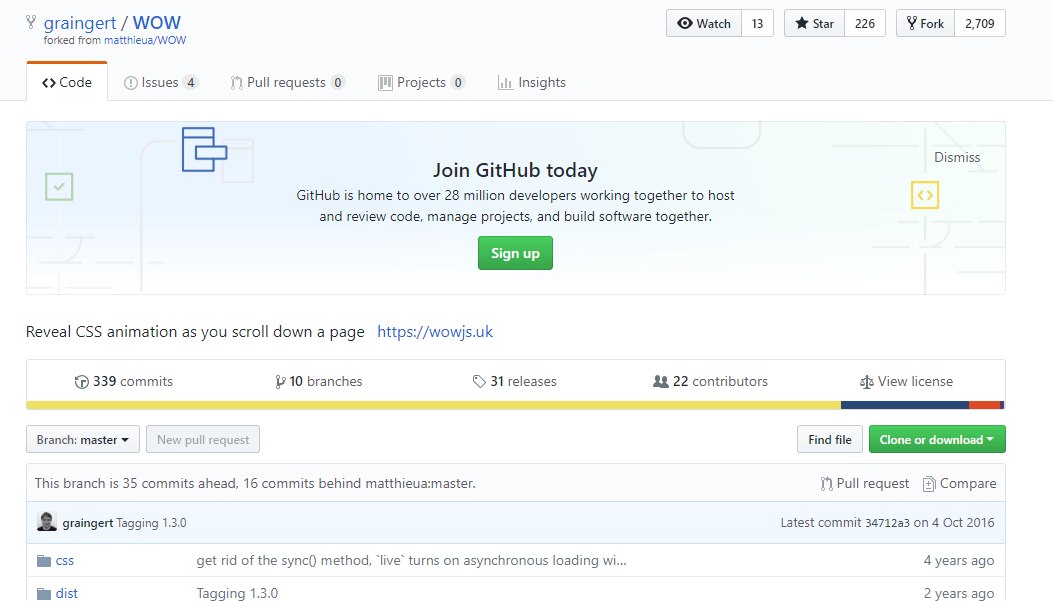
次の画面に遷移したら、「Clone or download」をクリックしてダウンロードしてください。

ダウンロードしたフォルダ内の、wow.js(wow.min.jsでも可)を使います。

animete.cssをダウンロード
次にanimete.cssのダウンロードですが、animete.cssにアクセスしたら、右下の「GITHUB」をクリックします。余談ですが、シミュレーションもできるのにシンプルなanimete.cssのこのサイトが私はめちゃくちゃ好きです・・・。

次の画面に遷移したら、「Clone or download」をクリックしてダウンロードしてください。

ダウンロードしたフォルダ内の、animete.css(animete.min.cssでも可)を使います。

HTMLに読み込んで実装
以下のように、HTMLで読み込みを行いましょう。
HTML
<link rel="stylesheet" href="css/animate.css">
<script src="js/wow.js"></script>
<script>
new WOW().init();
</script>
モバイルでは実装しない場合は以下↓
<script>
new WOW({
mobile: false
}).init();
</script>
2つとも読み込んだら、アニメーションを加えたい要素に次のようにクラス名などを付け加えます。
<div class="wow fadeIn" data-wow-delay="0.1s">
要素
</div>
- wow →
- fadeIn → animate.cssのアニメーション名
- data-wow-delay → どれくらい遅れて実行するか
簡単に好きなアニメーションを加えられて楽しいので、ぜひ使ってみてはいかがでしょうか。 なお、以下の記事を参考にさせていただきました。Animate.cssとwow.jsを使ってサイトにアニメーションをつける
