【フリーアイコン】 IcoMoonの使い方
IcoMoonってご存知ですか?IcoMoonは、Webフォントとして扱うことができるアイコン素材を配布するサイトです。また、SVGアイコンをWebフォント化することもできる優秀なサイトです。無料で使えてとっても重宝しています。今回はIcoMoonの使い方についてみていきましょう。
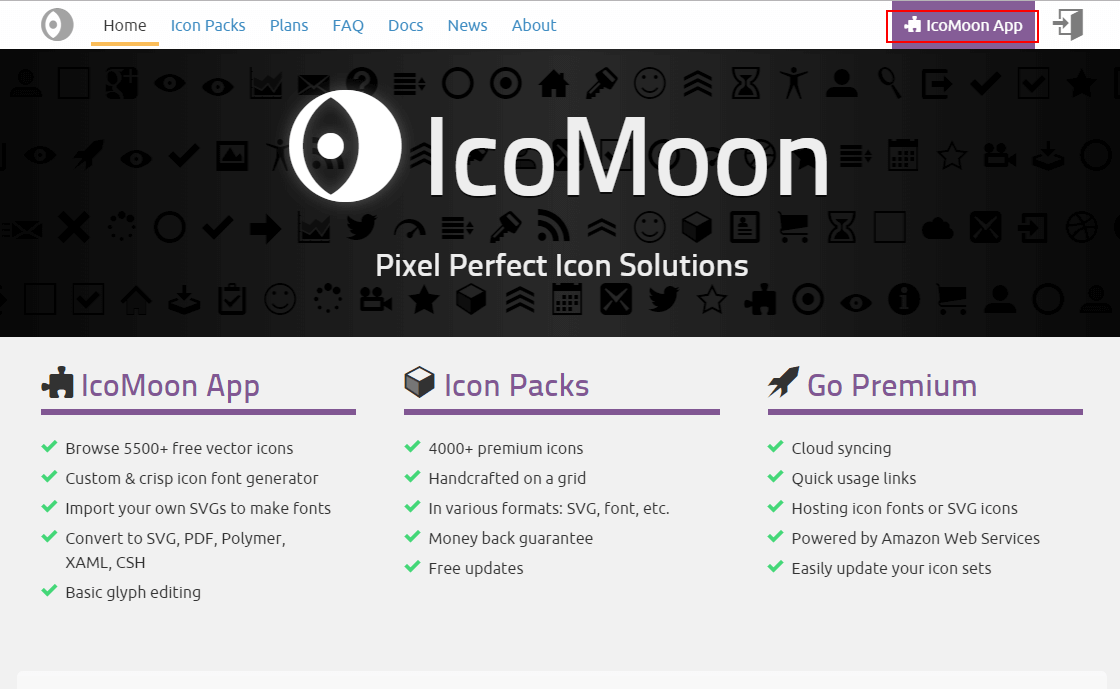
まず、「IcoMoon」にアクセスします。右上に「IcoMoon App」があるので、ここをクリック。
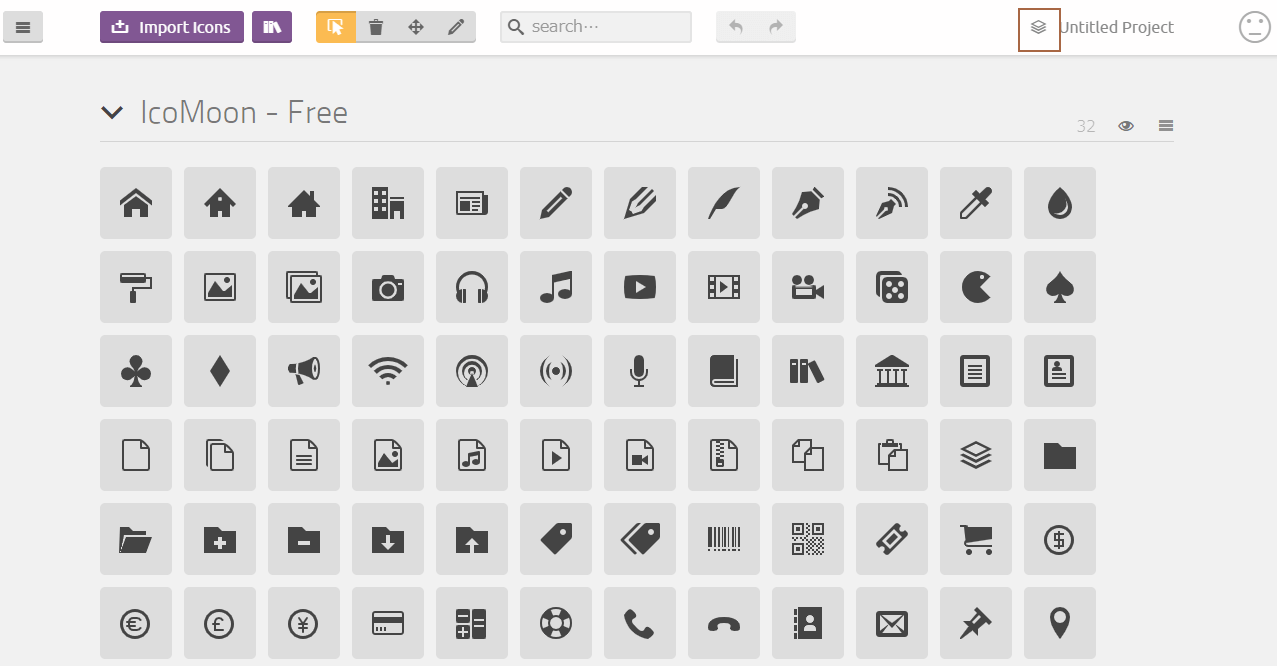
 右上の赤枠内のアイコンをクリック。
右上の赤枠内のアイコンをクリック。
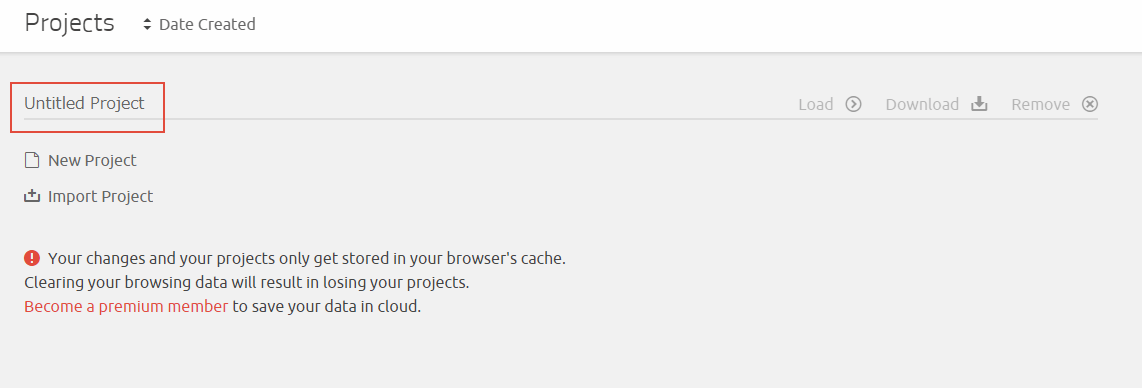
 Projectの名前を変更する。
Projectの名前を変更する。
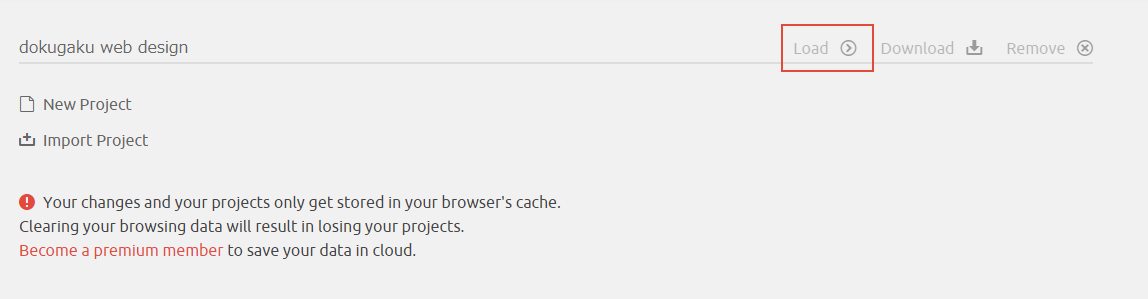
 名前を変更したら、「Load」をクリックする。
名前を変更したら、「Load」をクリックする。
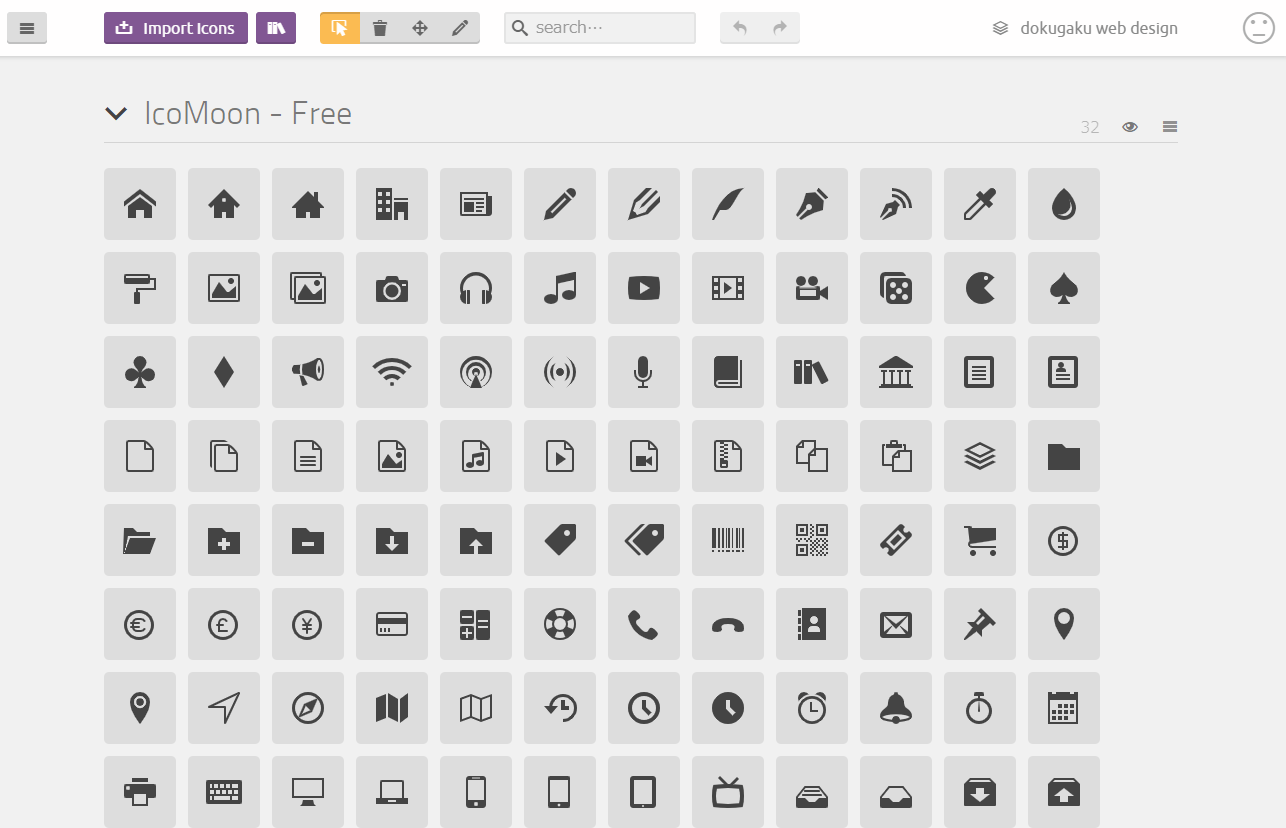
 下記のようにフリーアイコンが出てきます。
下記のようにフリーアイコンが出てきます。
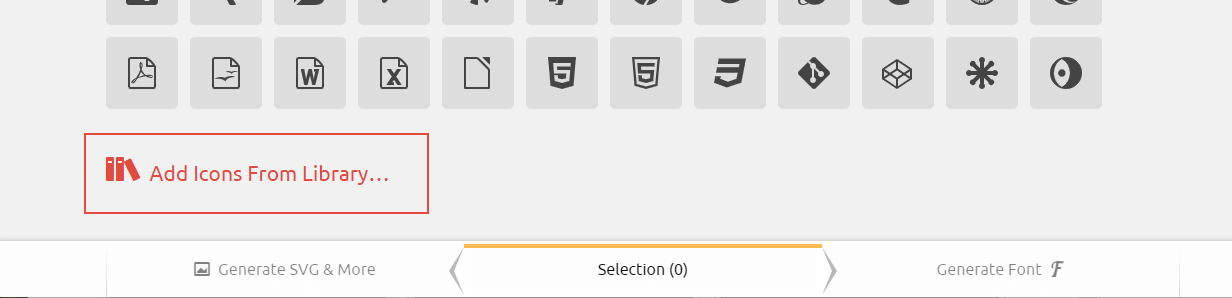
 下にスクロールすると、「Add Icons From Library...」があるので、さらにアイコンを追加したい場合はそこをクリックします。
下にスクロールすると、「Add Icons From Library...」があるので、さらにアイコンを追加したい場合はそこをクリックします。
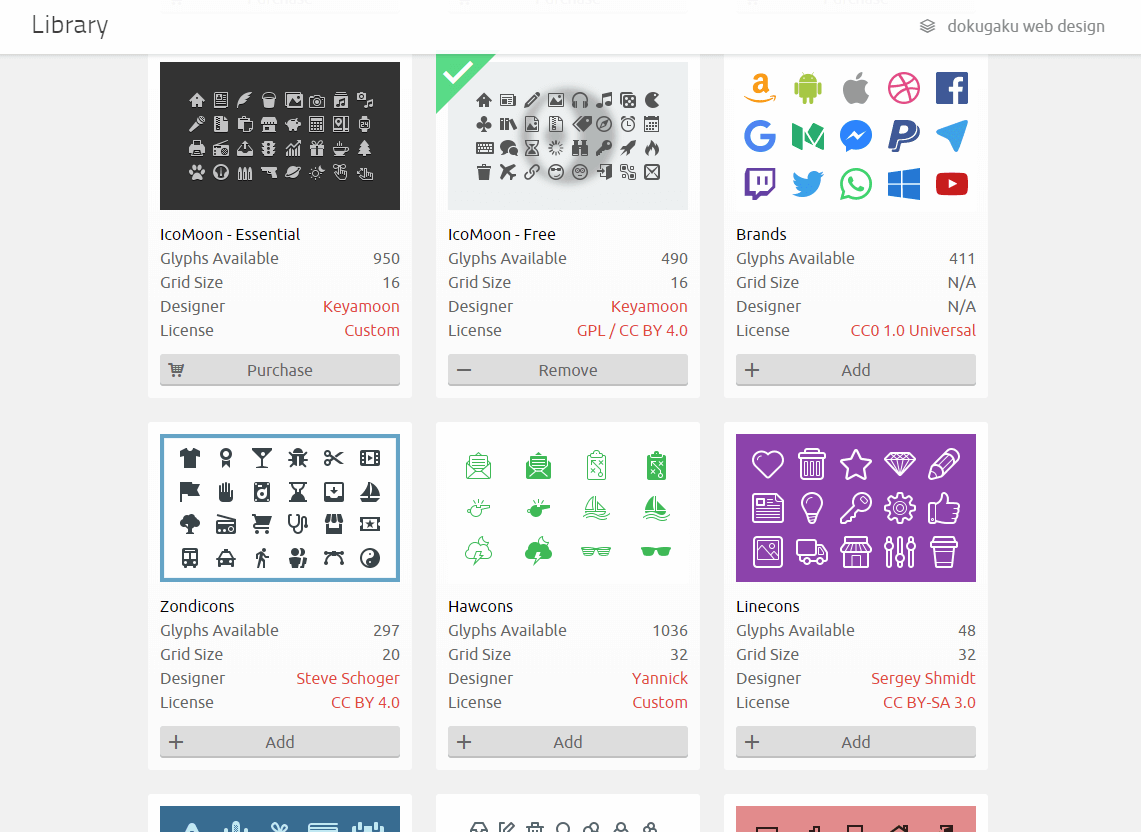
 「Add」となっているものはフリーですぐに追加できます。「Purchase」となっているものは有料です。購入して追加します。
「Add」となっているものはフリーですぐに追加できます。「Purchase」となっているものは有料です。購入して追加します。
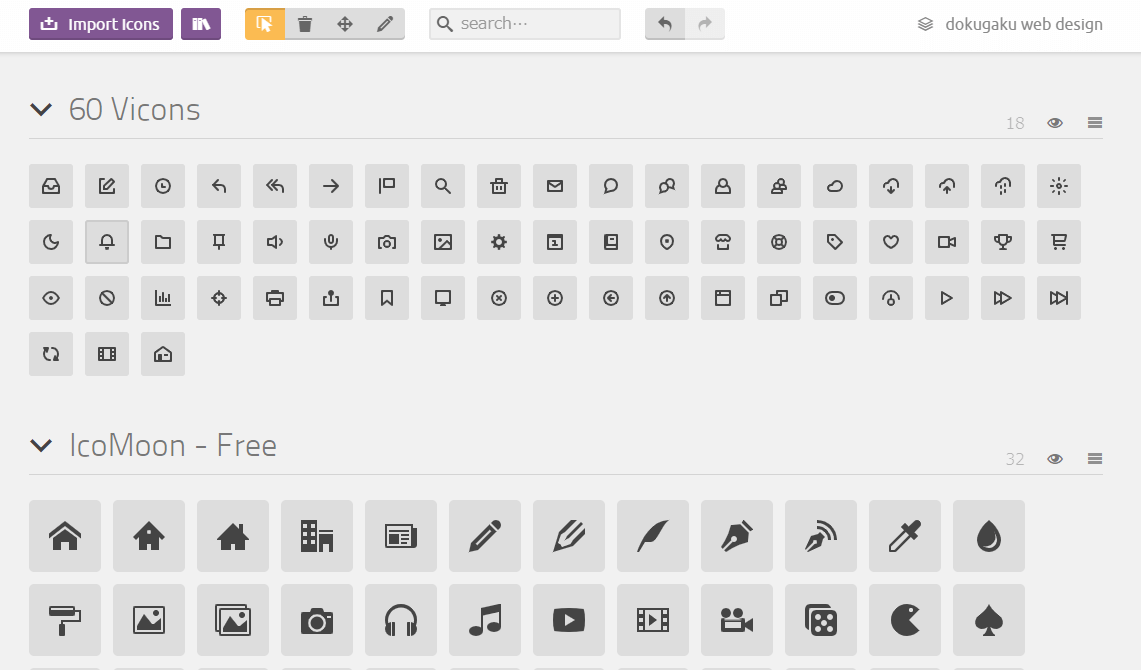
 追加し終えたら、使いたいアイコンを選択していきます。
追加し終えたら、使いたいアイコンを選択していきます。
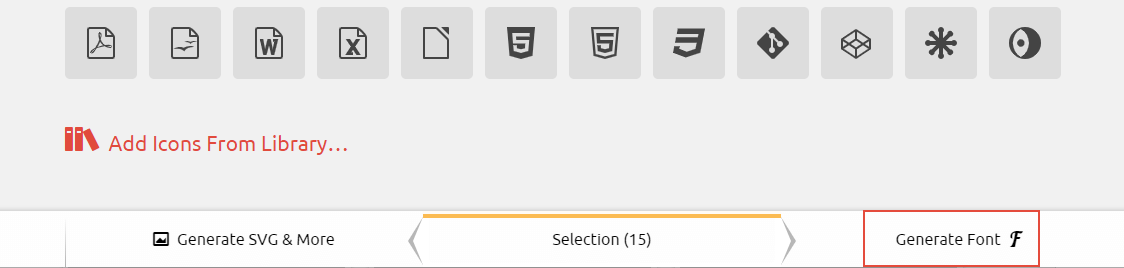
 選択したら、ページ下部に移動し、「Generate Font」のタブをクリックします。
選択したら、ページ下部に移動し、「Generate Font」のタブをクリックします。
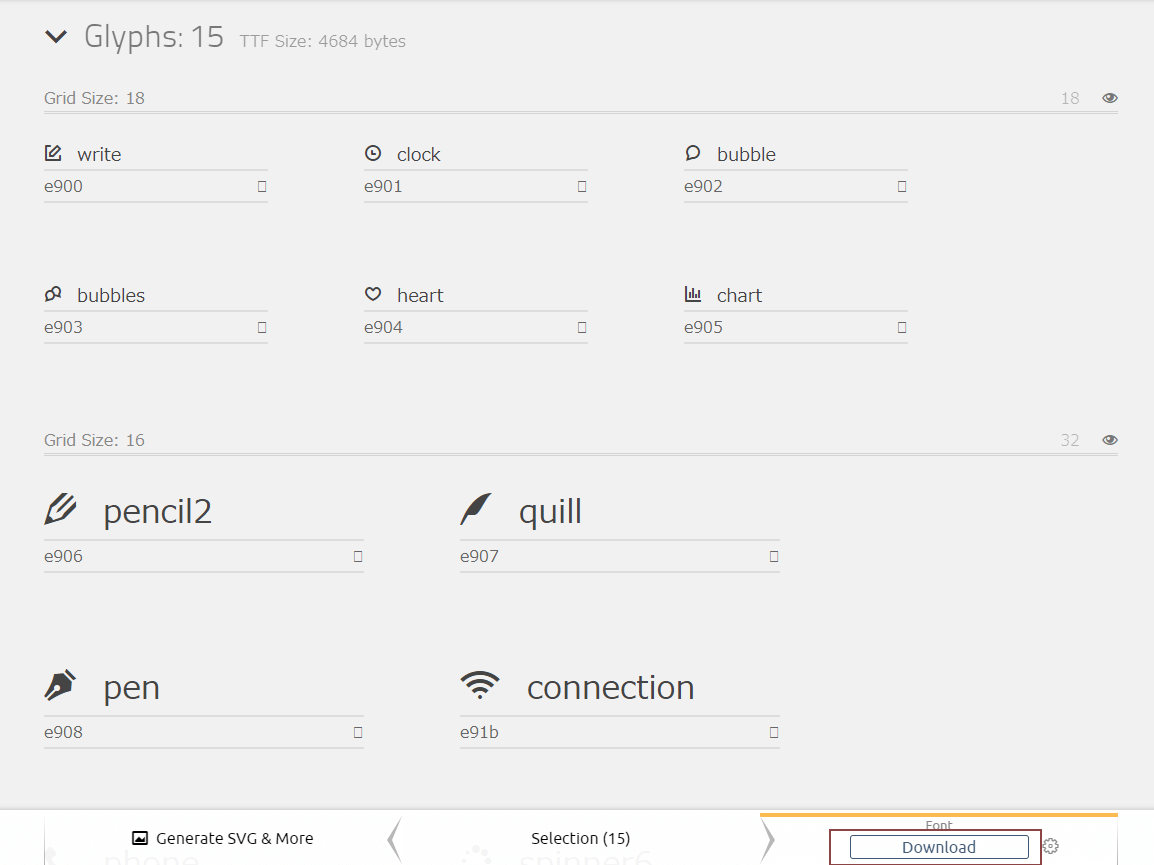
 ここで、「Download」をクリック。
ここで、「Download」をクリック。
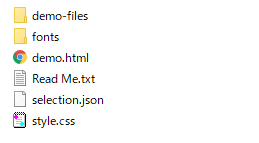
 すると、以下のファイルがダウンロードできます。
すると、以下のファイルがダウンロードできます。
「fonts」と、style.cssをサイトで読み込むことで、選択したフリーフォントを利用できるようになります。具体的には、
fontsフォルダ → cssフォルダと同じ階層に置く。(ファイルの中に書いてあるパスは適宜変更してください)
style.css → cssフォルダに置く。
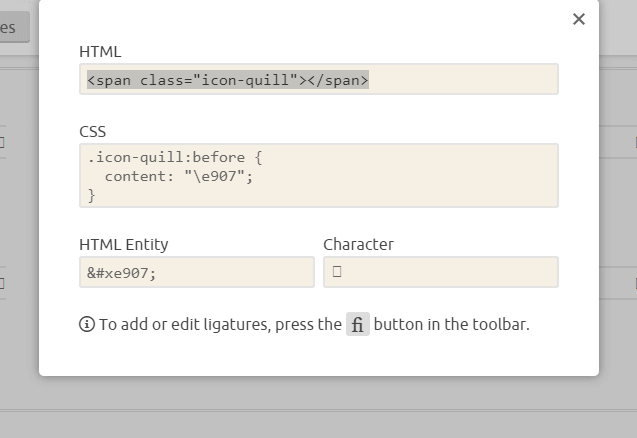
 先ほどの画面でアイコンの「Get Code」をクリックしてみると、下記ポップアップが表示されます。選択したアイコンを利用する際に記述するHTML、CSSを示してくれるので、使いたい場所に張り付けましょう!
先ほどの画面でアイコンの「Get Code」をクリックしてみると、下記ポップアップが表示されます。選択したアイコンを利用する際に記述するHTML、CSSを示してくれるので、使いたい場所に張り付けましょう!
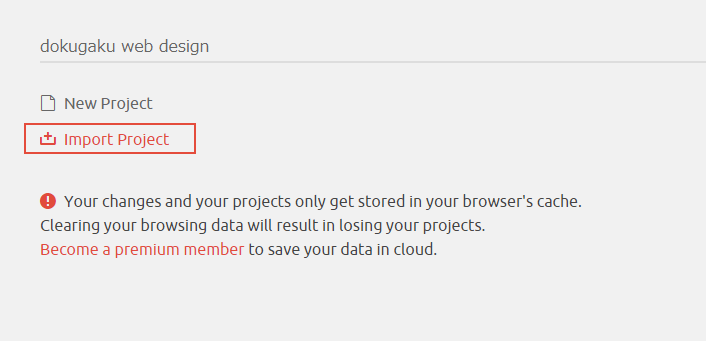
 また、ダウンロードしたファイルの中にあったjsonファイルには選択したデータが保存されているので、それを「Import Project」で選択すると、再度IcoMoonで選ぶことができます。
また、ダウンロードしたファイルの中にあったjsonファイルには選択したデータが保存されているので、それを「Import Project」で選択すると、再度IcoMoonで選ぶことができます。
 アイコンがあるとサイトがより分かりやすくなりますので、ぜひIcoMoonを活用してみてください!
アイコンがあるとサイトがより分かりやすくなりますので、ぜひIcoMoonを活用してみてください!
