Google Fontsの使い方
Google Fontsとは、無料でWebフォントを使うことができるサービスです。簡単にWebfontを導入することができますし、商用利用も可能なので便利ですよ。ということで今回はGoogle Fontsの使い方についてみていきましょう。
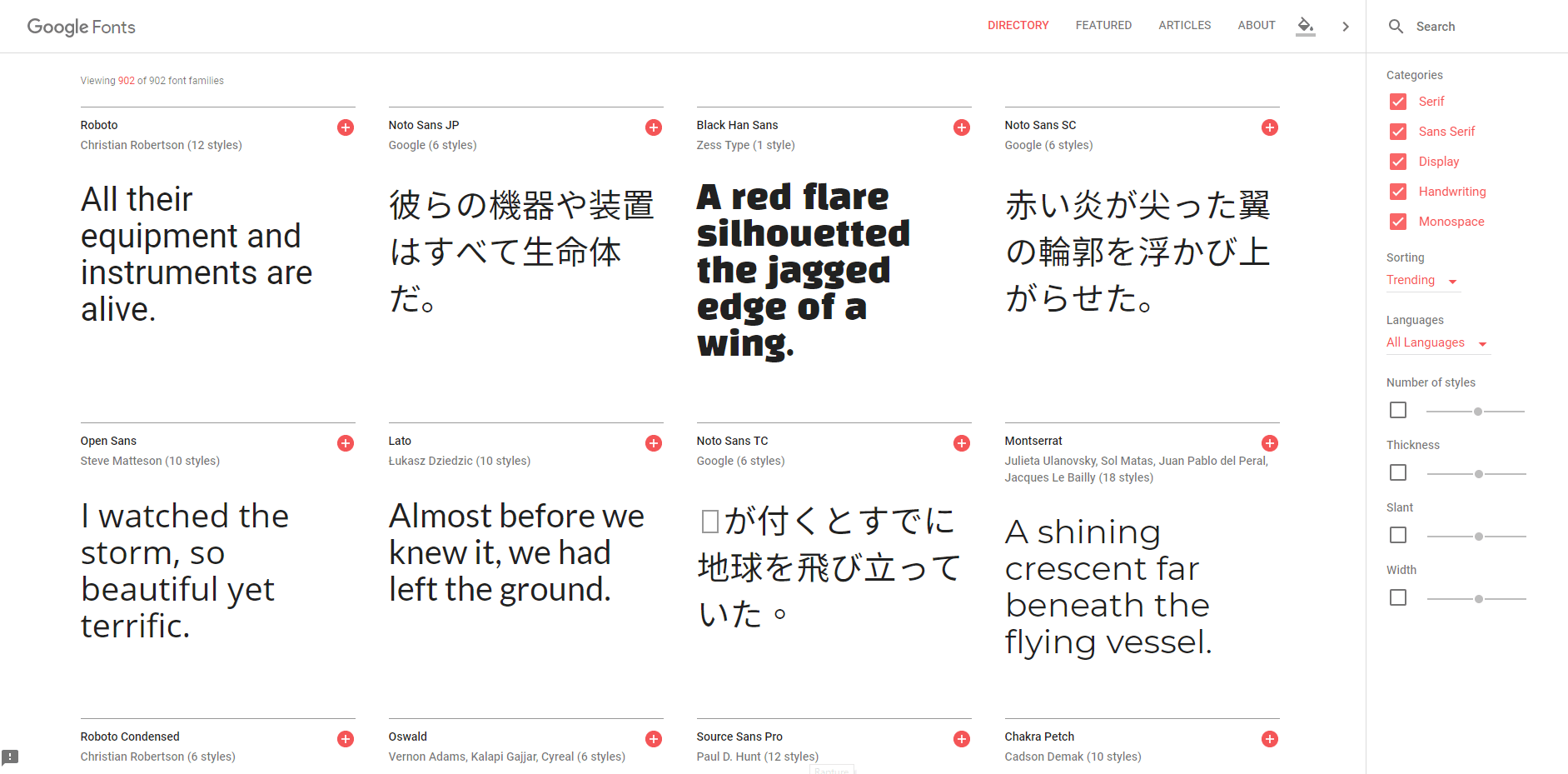
まず、Google Fontsにアクセスます。
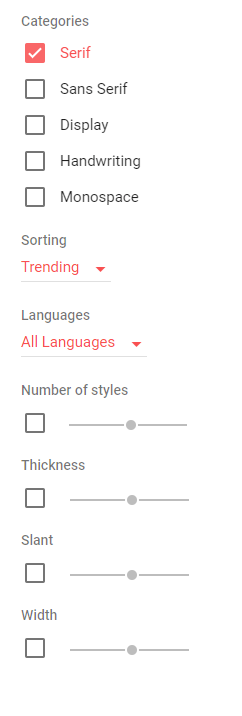
 右のメニューにフォントのカテゴリーや言語などを選ぶことができる欄があるので、欲しいフォントの種類にチェックします。
右のメニューにフォントのカテゴリーや言語などを選ぶことができる欄があるので、欲しいフォントの種類にチェックします。
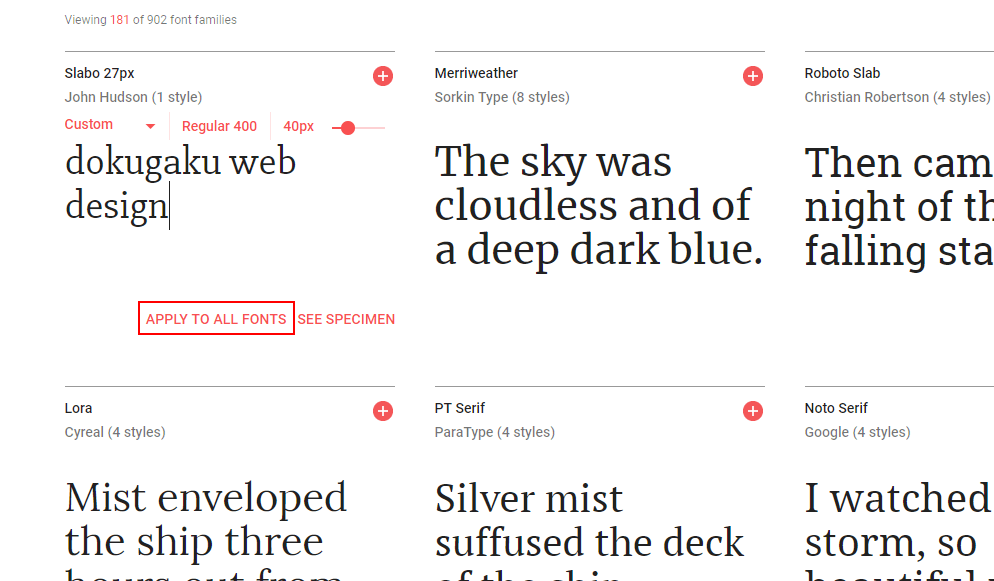
 一覧の文章の欄に、任意の文章を入力し、「APPLY TO ALL FONTS」をクリックすると、すべてのフォントに同じ文章が適応されます。
一覧の文章の欄に、任意の文章を入力し、「APPLY TO ALL FONTS」をクリックすると、すべてのフォントに同じ文章が適応されます。
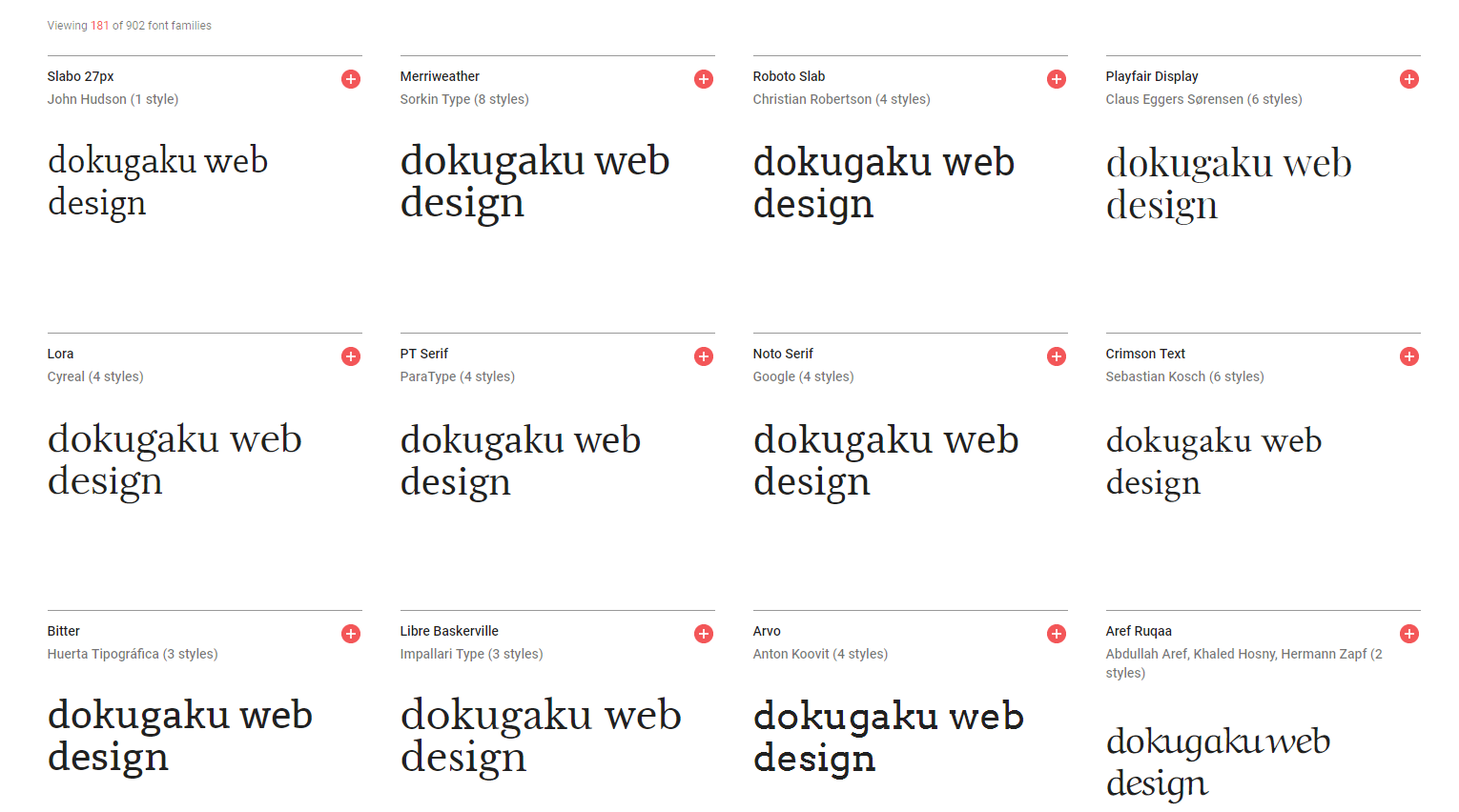
 これでフォントの比較がしやすくなりましたね。
これでフォントの比較がしやすくなりましたね。
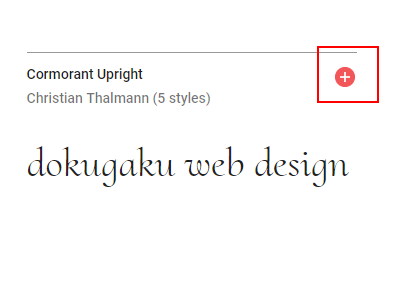
 次に、気に入ったフォントがあったら、右上の「+」をクリックします。
次に、気に入ったフォントがあったら、右上の「+」をクリックします。
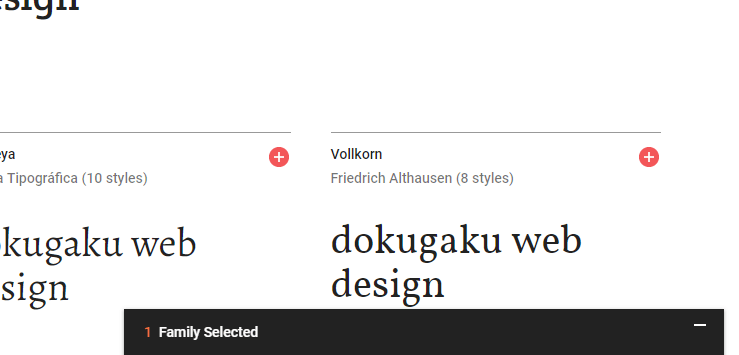
 すると、ウィンドウの下部にぴょこっとバーが出てきます。
すると、ウィンドウの下部にぴょこっとバーが出てきます。
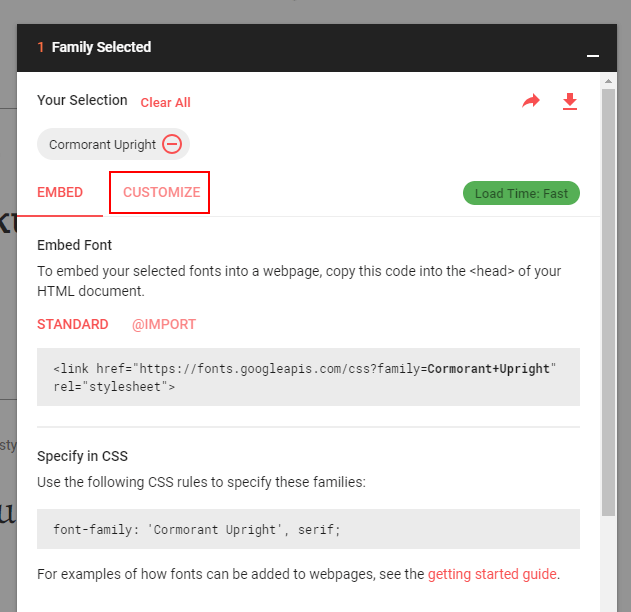
 バーをクリックすると、選択したフォントの使い方詳細が出てきますので、「CUSTOMIZE」をクリック。
バーをクリックすると、選択したフォントの使い方詳細が出てきますので、「CUSTOMIZE」をクリック。
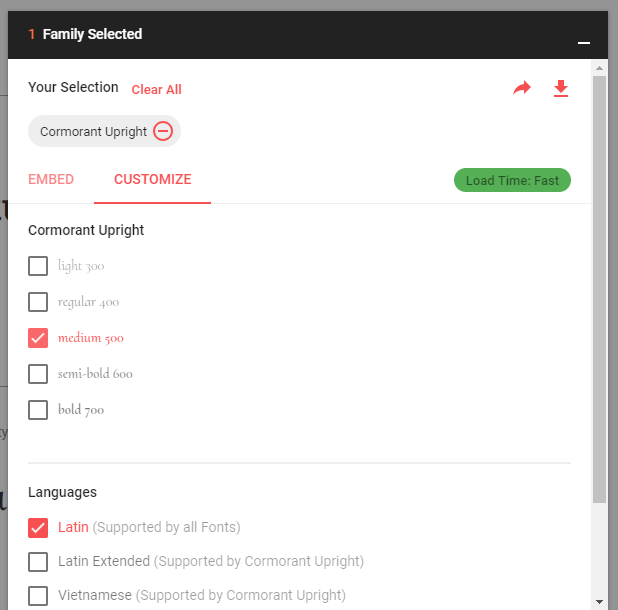
 フォントの太さと言語選べるので、好みのものにカスタマイズします。
フォントの太さと言語選べるので、好みのものにカスタマイズします。
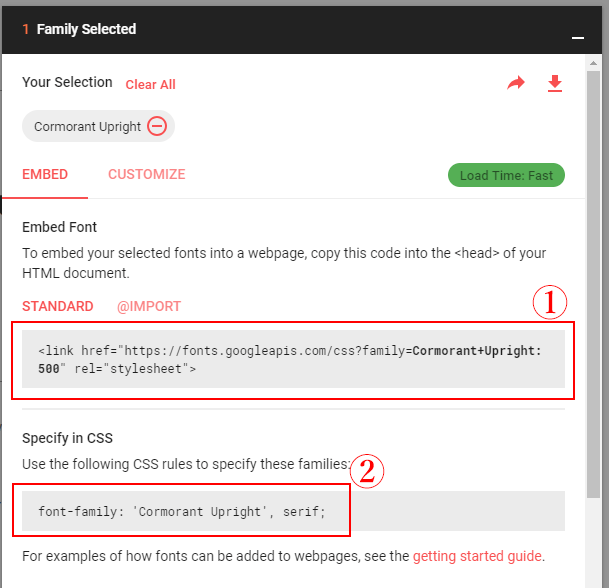
 「EMBED」をクリックし元に戻り、①はHTMLのheadの中に、②をCSSで指定するときに使います。
「EMBED」をクリックし元に戻り、①はHTMLのheadの中に、②をCSSで指定するときに使います。
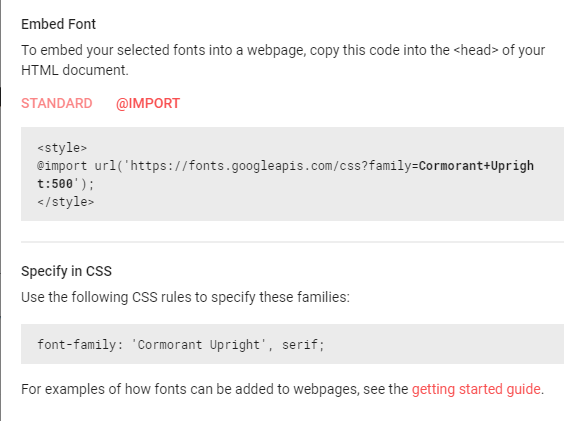
 インポートしたいときは「@IMPORT」をクリックし、以下のコードを適用しましょう。
インポートしたいときは「@IMPORT」をクリックし、以下のコードを適用しましょう。
 以上でWebフォントの導入が完了です。簡単なので、ぜひ使ってみてくださいね!
以上でWebフォントの導入が完了です。簡単なので、ぜひ使ってみてくださいね!
