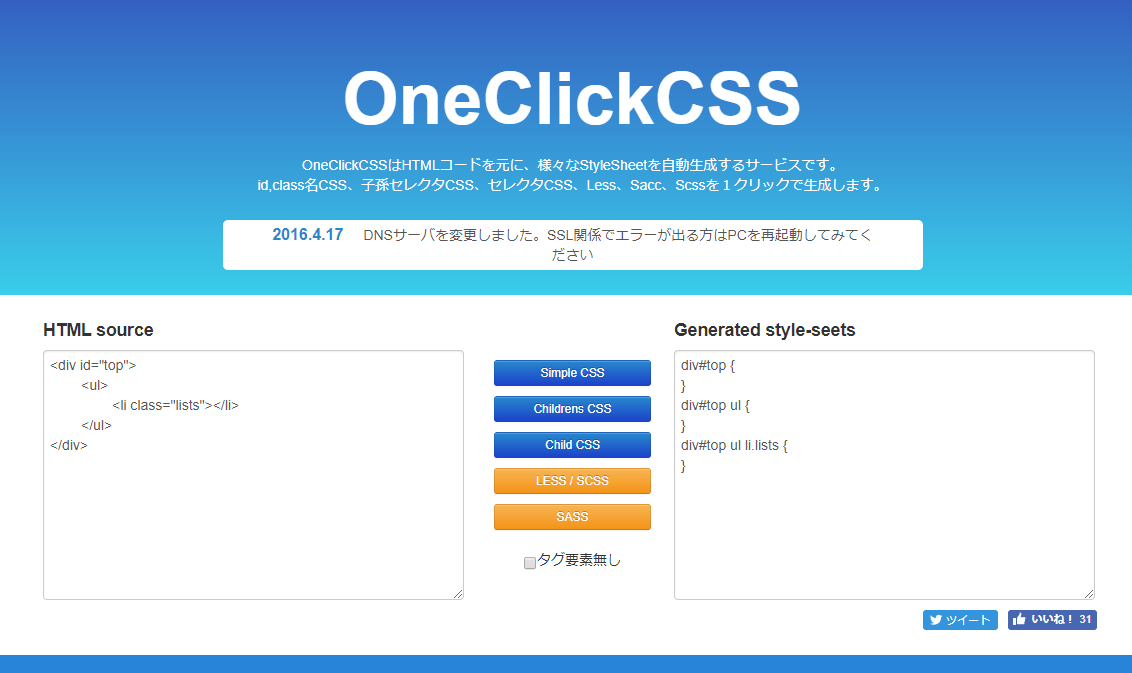
【実務で使えるツール紹介】 One Click CSS
HTMLでのマークアップが終わったあと、CSSを作成する際にクラス名をコピペしていませんか?この作業ってとてもめんどうですよね。そしてクラス名を間違ってしまい、スタイルが効かない・・・なんてこともあります。しかし、「One Click CSS」を使えばそんなことは起こりません。このツールは、HTMLを張り付けると、クラス名やID名を抜き出してStyleSheetを自動生成してくれる便利ツールです。LESSやSASSの形式でも吐き出してくれます!コーディングのスピードも上がりますし、ミスもしなくなりますので、ぜひご活用してみてはいかがでしょうか。