【実務で使えるツール紹介】CodePen
スニペットの検証ツールとして重宝するのが、CodePenというツールです。CodePenを使えば、DOMOページにも使えますし、とっても便利なので、今回はCodePenの登録から簡単な使い方をご紹介します。
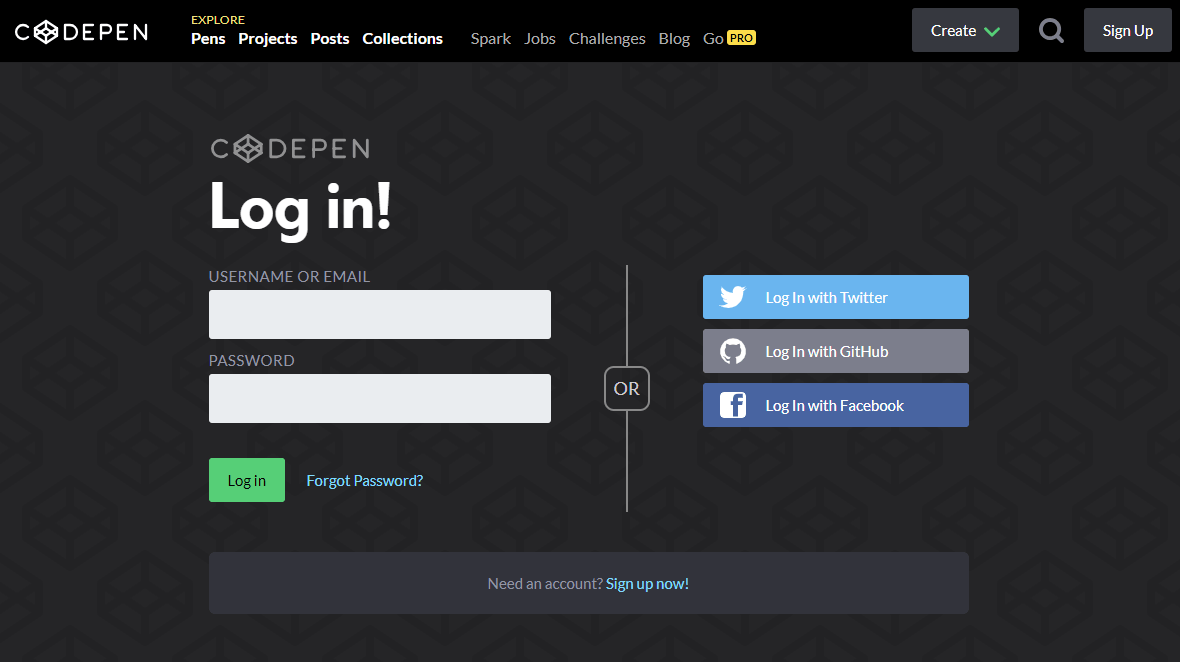
1)「CodePen」にアクセスし、右上の「Log In」をクリックします。

2)新規登録をします。Twitter、Github、Facebookのアカウントでも登録できます。

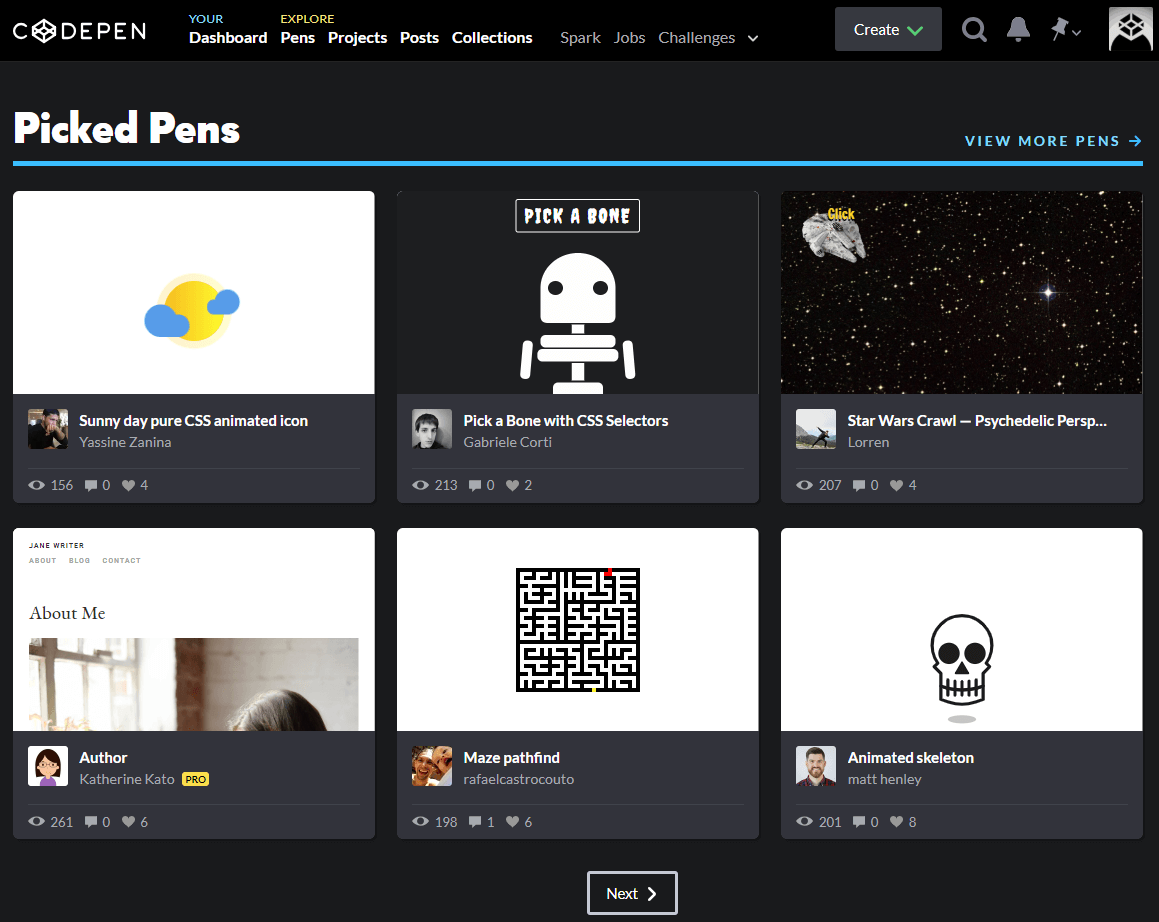
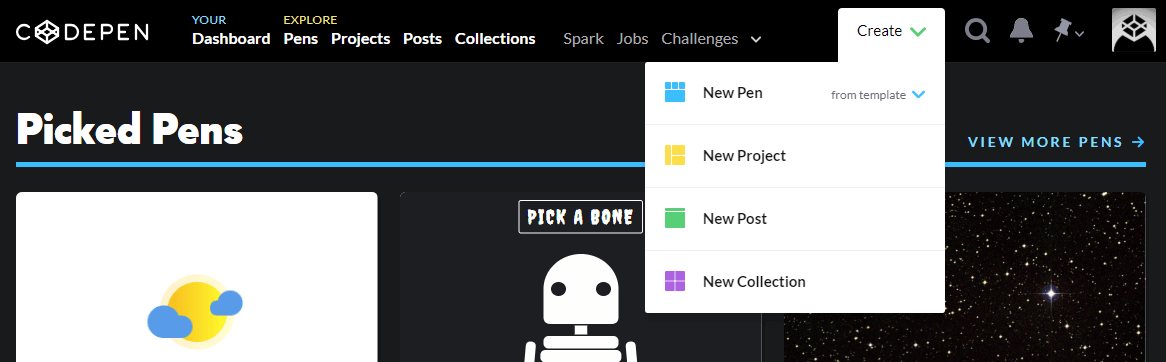
3)登録しログインすると、次のような画面に移ります。いろいろな人が作ったスニペット、作品をみることができて面白いです。自分で作成したいときは、右上の「Create」をクリックします。

4) するとメニューが出てくるので、「New Pen」をクリックします。

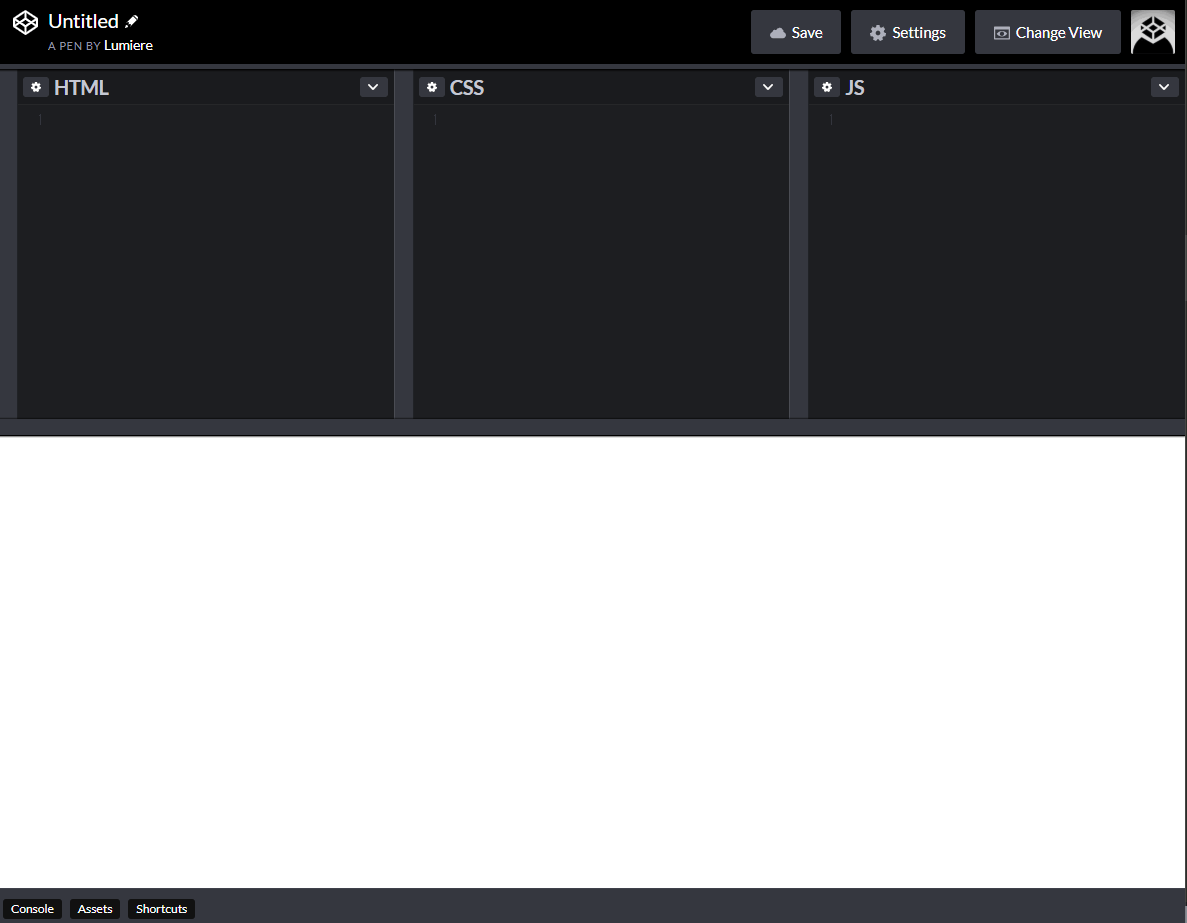
5) HTML/CSS/JSと区切られた入力画面が現れます。これらを自由に使って、スニペットなどを試すことができるのです。「Change View」でHTML/CSS/JSの配置を変えられたり、タイトルも自由に変えられたりします。

ほかにもいろいろな機能がそろっているツールなので、今後も紹介していければと思います。
